jQuery MsgBox v1.0
MsgBox is compatible and fully tested with Safari 4+, Internet Explorer 6+, Firefox 2+, Google Chrome 3+, Opera 9+.

Examples
Example 1

To simply call MsgBox like you would a regular alert command:
$.msgbox("The selection includes process white objects. Overprinting such objects is only useful in combination with transparency effects.");
Example 2

To add a couple extra buttons with different values:
$.msgbox("Are you sure that you want to permanently delete the selected element?", {
type: "confirm",
buttons : [
{type: "submit", value: "Yes"},
{type: "submit", value: "No"},
{type: "cancel", value: "Cancel"}
]
}, function(result) {
$("#result2").text(result);
});
Result:
Example 3

$.msgbox("jQuery is a fast and concise JavaScript Library that simplifies HTML document traversing, event handling, animating, and Ajax interactions for rapid web development.", {type: "info"});
Example 4

$.msgbox("An error 1053 ocurred while perfoming this service operation on the MySql Server service.", {type: "error"});
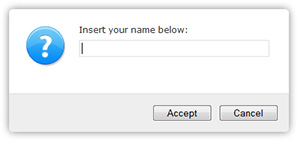
Example 5

$.msgbox("Insert your name below:", {
type: "prompt"
}, function(result) {
if (result) {
alert("Hello " + result);
}
});
Advanced Examples
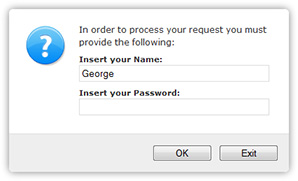
Advanced Example 1

$("#advancedexample1").click(function() {
$.msgbox("<p>In order to process your request you must provide the following:</p>", {
type : "prompt",
inputs : [
{type: "text", label: "Insert your Name:", value: "George", required: true},
{type: "password", label: "Insert your Password:", required: true}
],
buttons : [
{type: "submit", value: "OK"},
{type: "cancel", value: "Exit"}
]
}, function(name, password) {
if (name) {
$.msgbox("Hello <strong>"+name+"</strong>, your password is <strong>"+password+"</strong>.", {type: "info"});
} else {
$.msgbox("Bye!", {type: "info"});
}
});
});