Etalage is a ready to use jQuery image zooming plugin to present your images in the highest detail without leaving the page.
Simply link to the JavaScript and CSS files and apply it to your HTML element like other jQuery plugins. Customize the settings and CSS to match your style and purpose.
Full documentation and examples included.
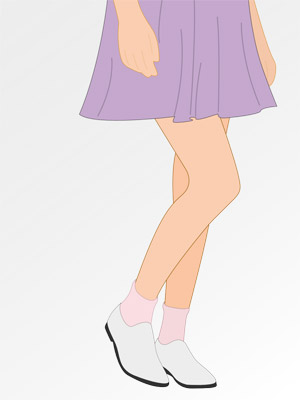
Example 1: Some basic styling applied, all default plugin options.
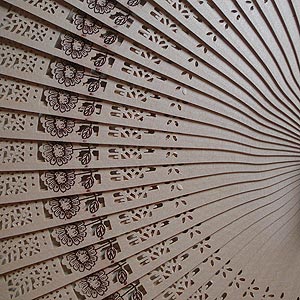
Example 2: Single image, different size, different styling, different magnifier.
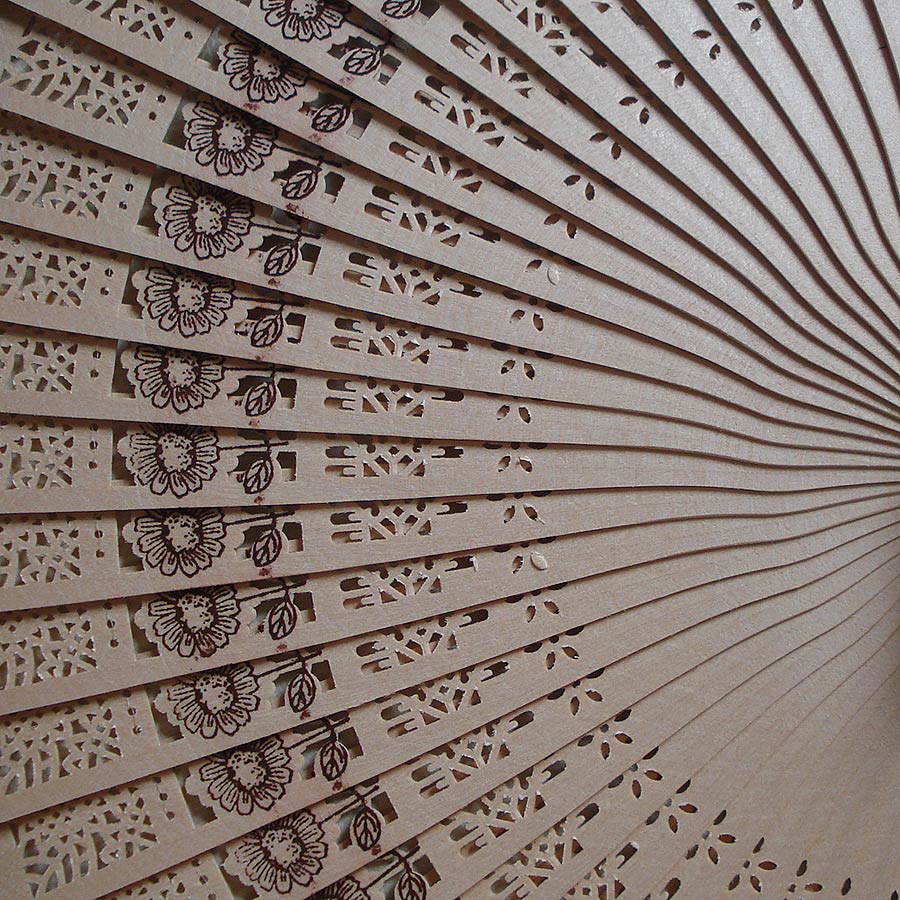
Example 3: Different styling, different zoom frame size, more visible small thumbnails, high detail images, no autoplay, no zoom icon, no hint.
Features
- Customizable by CSS and plugin options
- Precise positioning of all elements based on your image dimensions and CSS
- The small thumbnails are automatically generated, sized and positioned
- Low resolution preview (enlarged thumbnail) while downloading the zoomed image (except in IE)
- Optional easing of the zoomed image movements
- Optional autoplay
- Optional descriptions/captions
- Unlimited number of images
- Multiple instances per page possible
- Works in all common browsers (and IE6)
- Includes documentation and commented source files
- Includes an "absolute basic" file to get you started
Plugin options
- The large thumbnail width/height
- The zoomed image frame width/height
- The amount of small thumbnails underneath
- Animation speeds
- Autoplay on/off
- Autoplay interval
- Easing on/off
- Hint on/off
- Zoom icon on/off
-
2 Magnifier types (the glass covering the large thumb on hover)
And more
Requirements
Implementation
- Include the jQuery library
- Include the CSS file and optionally customize it with your own styling
- Include the plugin JavaScript file
- Provide your HTML list of images (see example below)
- Invoke the plugin on your list and optionally change the settings to your liking of functionality
Analysis of HTML list
<ul id="
etalage">
<li>
<img class="etalage_source_image" src="/images/large_image_1.jpg"
title="Optionally, your description goes here." />
<img class="etalage_thumb_image" src="/images/thumb_image_1.png" />
</li>
</ul>
More detailed documentation is included, along with the commented source files.
Credits
New in version 1.1
To update from the previous version; replace the "functionality" part and add the "Description area" section from the new CSS.